Understand Basic Of Row and Column In Flutter
Hello everyone, It's me Bishworaj Poudel from Nepal. I am following flutter from its beta version and till today I developed apps for clients using flutter.
Today I will share about row and column in a flutter. If you are new in a flutter, I am sure it will 100% help you. If you are experienced or intermediate level developer this will help you too.
First, let's be clear about row and column. It is much easier but some people stay confused.

In this diagram, there is one row and in one row there exist 8 columns. We can combine both row and column widget to make our app look beautiful and to make our design more advance.
With the help of Row and Column, we can layout our widget in a horizontal and vertical direction. In flutter Row and Column are both widgets. We can change their direction from left top, bottom center, down and anywhere we want.

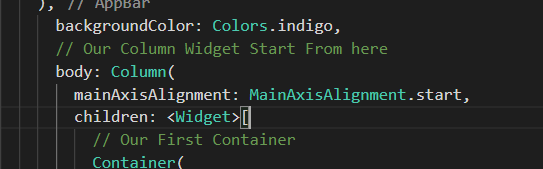
I love to teach practically, we have following code in main.dart file. Let’s add 3 container widget in the column widget.
body: Column(
children: <Widget>[
// Our First Container
Container(
height: 100,
width: 100,
color: Colors.green,
),
SizedBox(height: 5,),
// Our Second Container
Container(
height: 100,
width: 100,
color: Colors.green,
),
//Third Container
SizedBox(height: 5,),
Container(
height: 100,
width: 100,
color: Colors.green, ),],)),
Our app looks like this.


In a column widget, if I add a property to MainAxisAlignment.start, then there will be no change. If I change mainAxisAlignment: MainAxisAlignment.end, then it looks like this:

There are other options like mainAxisAlignment: MainAxisAlignment.spaceAround, mainAxisAlignment: MainAxisAlignment.spaceEvenly, which will produce different layout. You can also try it out.
There is another property in column i.e. crossAxisAlignment. In the same column if I write the following code then our app look like this.


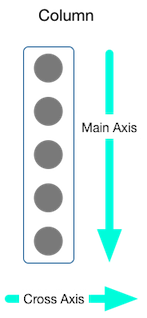
For a column the main axis vertical and the cross axis is horizontal (90° to the main axis).
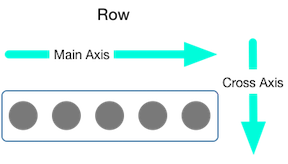
For a row the main axis horizontal and the cross axis is vertical (90° to the main axis).
For Row:
mainAxisAlignment = Horizontal AxiscrossAxisAlignment = Vertical Axis

For Column:
mainAxisAlignment = Vertical AxiscrossAxisAlignment = Horizontal Axis

I hope this will help you to understand the basic of flutter row and column. If you have any questions feel free to comment.
